Go to your Google Calendar
1. Click on the drop down arrow next to your calendar
2. Click on Share this Calendar
 |
| 3. Click on Calendar Details |

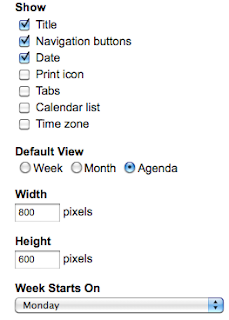
5. Deselect Print icon, Tabs, Calendar List and Time Zone
6. Click on Agenda
7. Change the width to 250 pixels
8. Change the height to 400 pixels
9. Change the 'Week starts on' to Monday
10. Copy the code
11. Go to your blog, click on Design, click on Add a Gadget
12. Choose the HTML/Java Script, paste code, click OK
13. Move the new gadget to somewhere in your side panel





No comments:
Post a Comment